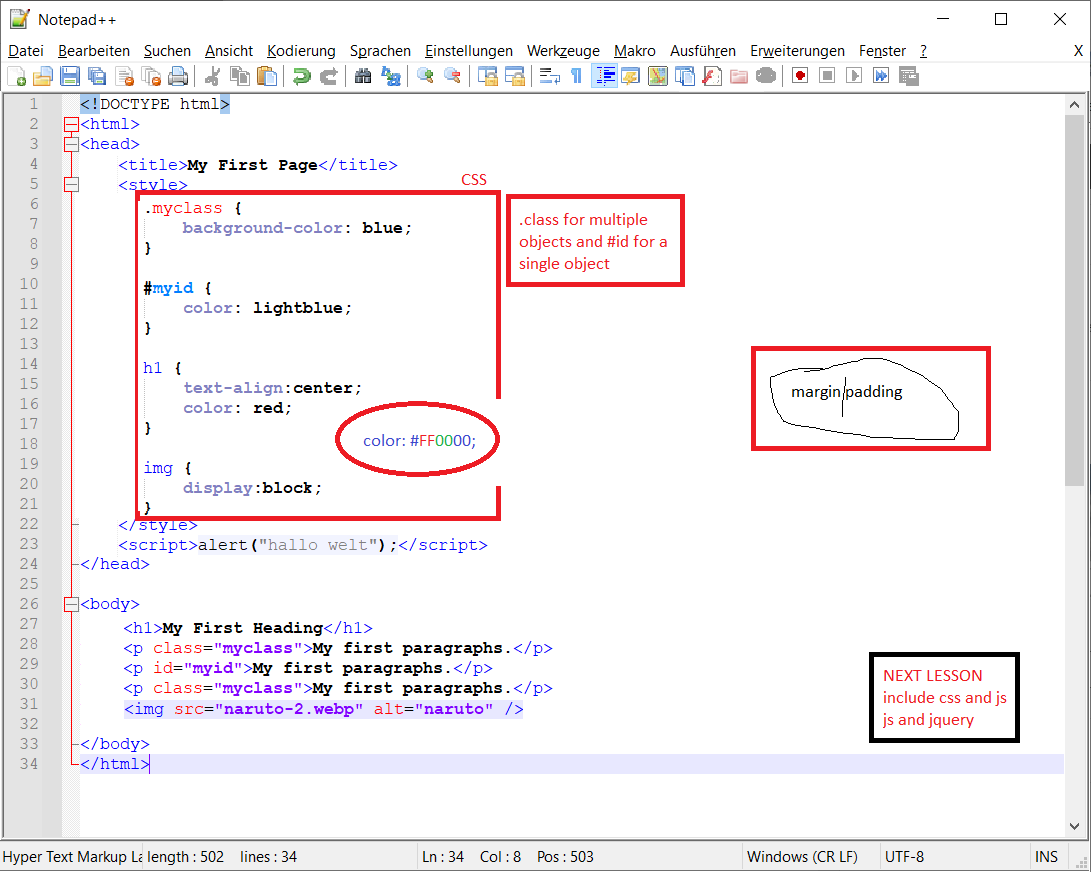
Wir fangen an mit dem Seitenaufbau einer HTML Seite es gibt den Kopf <head> und den <body> im Kopf ist der Titel Favicon Stylesheets und JavaScripts vermerkt wärend im body der klassische Seiten Aufbau mit Überschriften <h1> <h2> <h3> … und den Paragraphen <p> nahezu jeder TAG der aufgemacht wird muss auch geschlossen werden mit </p> oder </h1> </h2> usw. ausnahmen sind <br> und <hr> für Zeilenumbruch und horizontale Linie
innerhalb der tags können wir Attribute vergeben hier im Beispiel class, id sowie src für die Bilder.
class ist eine klasse womit man mehrere bereiche aufeinmal ansprechen kann wärend wir id nutzen um ein einzelnes element zu identifizieren
wir können hier eine Hintergrundfarbe blau gestallten indem wir background-color: blue; setzen sowie eine Schriftfarbe verändern indem wir bei h1 die color red; setzen
Bilder fügen wir mit dem TAG <img> und dem Attribut src ein das Attribut alt gibt einen Alternativ Text an der angezeigt wird falls das Bild nicht verfügbar ist bzw. der vom Screen Reader bei blinden gesprochen wird.
als Beispiel:
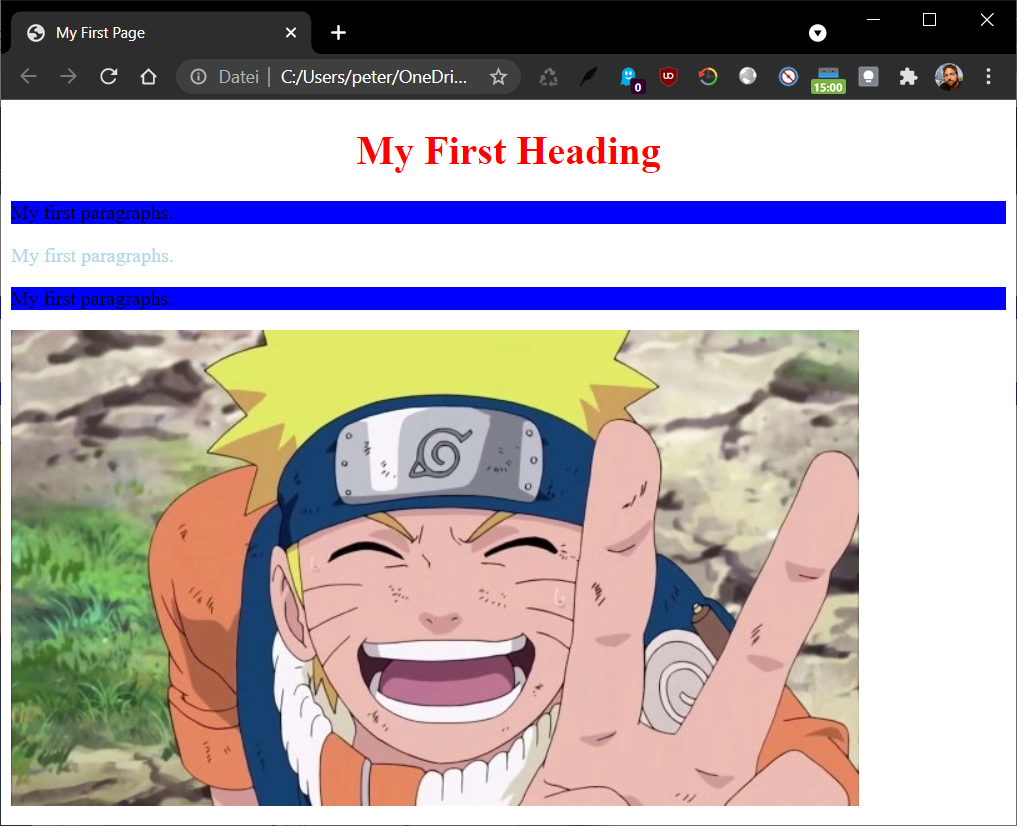
<img src="naruto.jpg" alt="naruto"/>das Ergebnis von obigem Quell-Code sieht dann wie folgt aus:

by the way: farben kann man anhand ihrer namen oder colorcodes im rgb rot grün blau setzen. #RRGGBB wobei man werte von 00 bis FF nutzen kann welche den jeweiligen Farbanteil beschreiben.
Als Beispiel kann man statt background-color: red; auch background-color: #FF0000; schreiben.